

At-a-Glance
Collaborators: Sergey Khrushchev, Christian Weidle
Tools: Figma, Mural, Mirro, Photoshop
Duration: Four weeks
Wild Heart Sanctuary (WHS) required assistance with a website redesign to better the user experience and to streamline the donation flow.
Problem
Solution
We implemented Design Thinking methodology to reach the optimal solution for this project.
Process
User testing was done to familiarize ourselves with the current site and menu navigation.
A card sorting activity was also used to evaluate information architecture of the website
A website brand audit was conducted to assess the current direction of the website.
Lastly a interview with the founder of Wild Heart Sanctuary
Research Plan.
StakeHolder Interview.
I got a chance to ask Sonya, founder of WHS, a handful of questions. This interview was crucial for developing a new voice for the brand . In our design, we wanted to reflect the beautiful mission of Wild Heart Sanctuary of saving endangered horses.
-
A peaceful, magical place where Wild Mustangs connect with your heart. A Forever home for rescued wild horses. Love, peace, harmony & healing
-
Blissful, harmony, joyful, heartfelt, nature, wild
-
See the beauty of Wild Heart Sanctuary and the Horses.Raise funding to keep care of the horses. Signing up for events and yoga & personal visits
-
Visually update it. We have several different fund raising intakes. Donorbox, Square, PayPal, Venmo, STRIPE, WIX etc. Would like to fine tune that down to 1-2 that is most cost effective. Update the site to be more user friendly and we also have a ‘call to action’ we need updated to sign petitions for the horses etc.
-
Simplify it and have the right wording, photos etc. that people will take action and help us out :) Need help with this. A call to action and a reason why to donate NOW. For example, we need $18,000 for hay this year….. how do we get big donors and matching donations etc.
-
Photos of the horses? I feel it needs to be more focus and aesthetically beautiful.
“Visual update is needed. We also have several donation intakes (Dropbox, Square, WIX , etc). Would like to tune that down to 1-2 that is most cost effective.”
— Sonya Richens, Founder of WHS
“A peaceful, magical place where Wild Mustangs connect with your heart. A forever home for rescued horses.”
— Sonya Richens, Founder of WHS
User Persona
Lauren Diaz represents an ideal supporter for Wild-Heart Sanctuary, its essential we understand the frustrations she faces when trying to donate through a website.
Lauren loves horses more than people
Lauren appreciates the mission of Wild Heart Sanctuary
Lauren is looking to donate her extra cash $$$ to a worthy cause
Lauren leaves a website on the first sign of frustration
We’ve placed Loren Diaz into a hypothetical story, where she is looking to donate her extra cash. By immersing ourselves in her story, we learned:
The value of a first impression of a website has on Lauren
Lauren needs an easy way to donate that is straightforward and trustworthy.
Storyboard
User-Flow.
Prioritization matrix.
By forming an idea prioritization matrix it allowed us to figure out where our focus should be. After narrowing down these priorities, our next steps were straightforward.
Clean Website Design(New branding)
Add Venmo Donate Option
Highlight Festival or Fairs at The Sanctuary
A new and simplified user flow for all those looking to donate through the website. With a more clear understanding of the user journey, we were able to build the perfect user path. Every step in this user path is thoroughly thought through and leads to the goal vial the most optimal way.
Making paper mockups allowed for quick iterations of changes before we committed to a digital low-fi design. Our key screens being:
Homepage - wanting the visitor, to feel immersed in the beauty of the wild horses and the
Donation screen - This is where we wanted to streamline the process into a simple and intuitive, ‘one scroll that’s all’ process.
Lo-Fi Designs.
New Branding Opportunity.
The original website did not match up with the brand voice they wish to portray. We asked Sonya, during the interview, to describe Wild Heart as they see it in 3-4 adjectives. Their answers were:
Whimsical
Joyful
Heartfelt
Nature
Wild
Blissful
Harmony
We felt inspired to create something matching her description.
Style Guide.
Wireframes & Prototyping
-

Dream it.
Our first version of the digital prototype was a proof on concept. We wanted to make sure the user was able to seamlessly go from homepage to donate in a matter of a couple seconds.
-

Build it.
Adding color presented more challenges than we initially expected. As a result, our color scheme had increased by two colors. These colors convey trust and joy. The happy attitude and whimsical look make the user feel right at home.
Responsive Web Designs are crucial in the modern digital age because most people access the internet through a mobile device. As a result, only having a desktop-friendly version of websites will result in fewer foot traffic, which leads to fewer donations for these great non-profits.
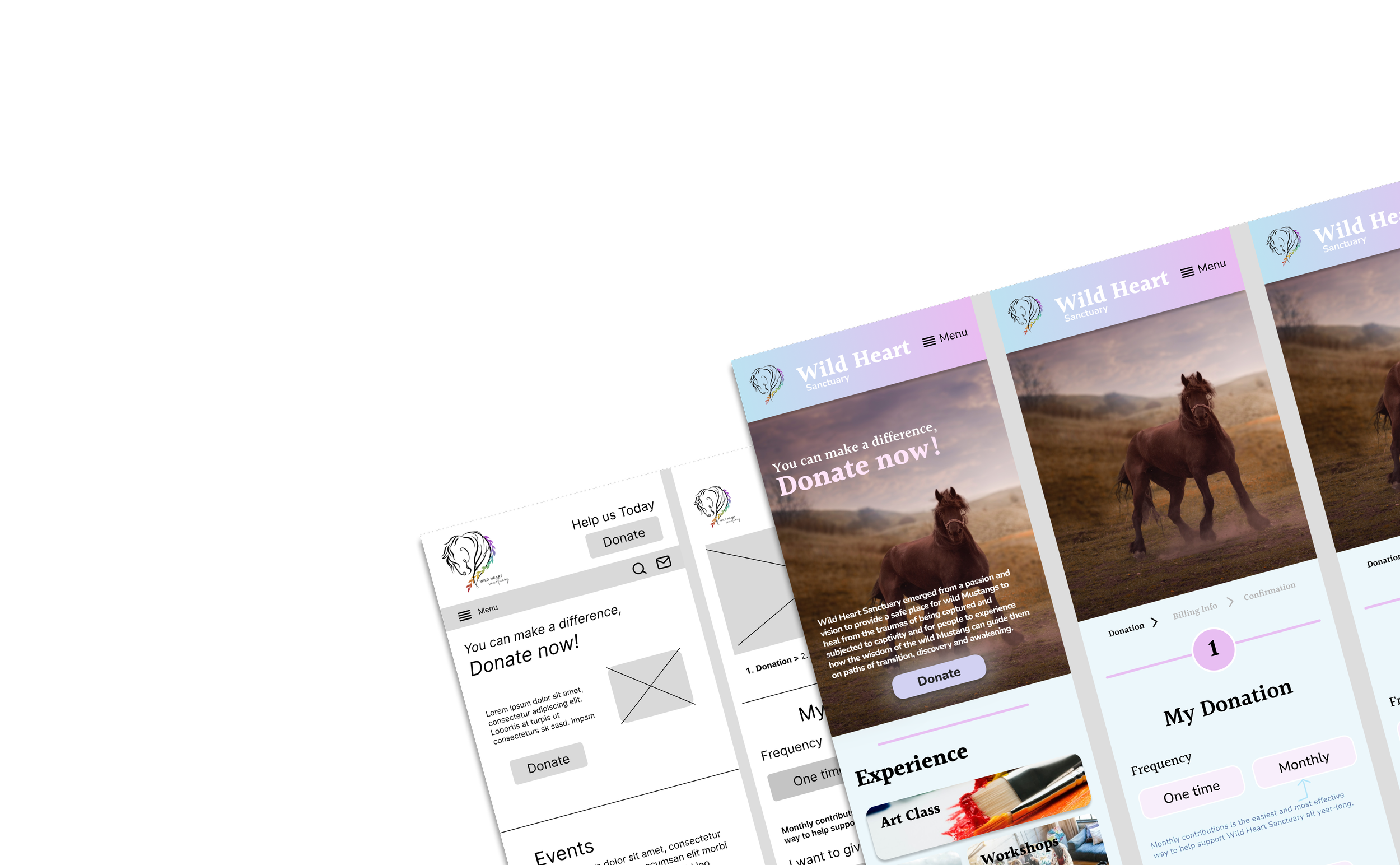
Hi-Fi Prototype: Mobile
While keeping in mind the ideas and wishes of the owner of the website, we took charge in making it responsive, and more intuitive to users. The new design is also giving this website a breath of fresh air.
Hi-Fi Prototype: Desktop
Reflection & Growth.
More than the actual output, I’m immensely grateful to have been through the entire UX process so I can keep perfecting my craft. On that note a few things I learned:
It’s okay, to be wrong
A good foundation is everything. We spent a lot of time deciding on the right look and feel for the website and with.a solid foundation of research and knowing what the client wanted we were able to try out many ways to find the optimal solution.
ALWAYS ASK FOR FEEDBACK, ALWAYS QUESTION YOURSELF , ITS OKAY TO BE WRONG. I know I don’t know everything—-and trying to fight the urge create solutions from my own assumptions by trying to find different opinions other than my own helped me expand my horizon.
You never fail- you just found 100 ways not to do it. We just finished this project and already I’ve asked for more feedback and see things I want to change. However, I’m proud of my work and did my best. I’ll continue to challenge myself and learn from my experiences.
Check out more of my work !
Responsive Web Design
Responsive Goverment Web Redesign










